|
o 處理本市的OpenID
請由學校首頁右方連進「本市單一入口網」並「登入」,
或按這裡 https://sso.cy.edu.tw/ 登入使用。(忘記帳密的同學請找電腦老師)

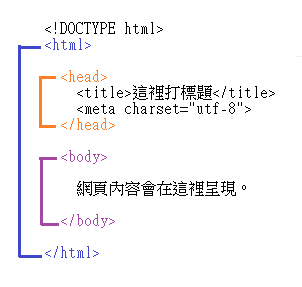
o HTML基本概念
超文件標示語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式以及行動應用程式的使用者介面。網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標示語言而非程式語言。
(資料來源:https://zh.wikipedia.org/wiki/HTML)
直接開始吧,請同學先下載這個範本(按滑鼠右鍵另存),用純文字編輯器(例如記事本)開啟,

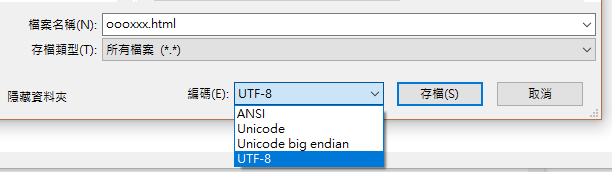
如果同學是自己打字的話,存檔時,副檔名請打「.html」,編碼請用「UTF-8」。

一開始,先試幾個「字數較少」的標籤吧(以下只寫標籤名稱,標籤符號(大於、小於)請自己打):
B 粗體字
I 斜體字
U 底線字
BR 換行(不用結束標籤)
HR 水平線(不用結束標籤)
SUP 上標字
SUB 下標字
練習─乘法公式

P 段落
H1 第一級標題(大)
H2 第二級標題(↓)
H3 第三級標題(↓)
H4 第四級標題(↓)
H5 第五級標題(↓)
H6 第六級標題(小)
TABLE 表格
TR 表格-列
TD 表格-資料
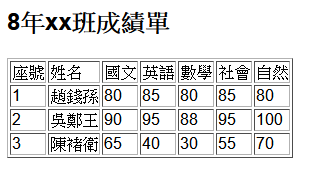
練習─成績單:

A 加入超連結(要加入其他參數)
IMG 加入圖片(要加入其他參數)
IFRAME 在目前網頁插入別的網頁(要加入其他參數)
顏色表示法:
#RRGGBB
RR=紅色的程度,用16進位表示
GG=綠色的程度,用16進位表示
BB=藍色的程度,用16進位表示
同學可以按這裡試試調色的感覺。
DIV加入區塊,STYLE加上樣式,可下載區塊和樣式範例檔來操作:
DIV 。
STYLE
線上自學可參考(英文,可即時翻成中文):https://www.w3schools.com/html/default.asp
所有標籤,可參考官方網站(英文):https://www.w3.org/TR/html5/index.html
o 程式語言-使用JavaScript
國一時,同學使用過Scratch製作了簡單的遊戲;教綱中心也辦理了「打寇(Code)島」活動。
相信同學對於利用圖型化的方式編寫程式有一點點的概念了。
接在HTML後,開始讓同學體驗在網頁裡加入程式語言,
本次電腦課將採用JavaScript讓同學體會非圖型化的程式設計......也就是要打字了。
JavaScript,一種高階程式語言。
它被世界上的絕大多數網站所使用,也被主流瀏覽器(Chrome、IE、FireFox、Safari、Opera)支援。
JavaScript常用來完成以下任務:
o 讀寫HTML元件
o 嵌入動態文字於HTML頁面
o 對瀏覽器事件作出回應
練習的工具:
o 瀏覽器(Chrome, FireFox, IE......)的主控台(console),按「F12」即可打開。
o 在網頁裡使用 SCRIPT 標籤
程式語言(wiki)、程式語言排名(tiobe)
體驗一下寫程式的感覺(請用F12打開主控台),下面語法可自行體會修改:
var a = 3;
var b = 4;
var c = a + b;
console.log(c);
--------------------
var是設定一個變數,「var a =3;」就好像算數學時在設定未知數x。
console.log(); 是要把結果輸出到主控台,以上面範例來說是把 c 的值輸出。
o 試算表的操作
同學可練習使用以下軟體:
本市授權的MS Office裡的 Excel 自由軟體LibreOffice裡的 Calc 自由軟體LibreOffice裡的 Calc
 
線上文件如Google試算表 ↓Android手機平板(10.1吋以下)可免費安裝這版↓ ↓Android手機平板(10.1吋以下)可免費安裝這版↓
 
同學可視自己的情況使用,常用基本功能應該都差不多。
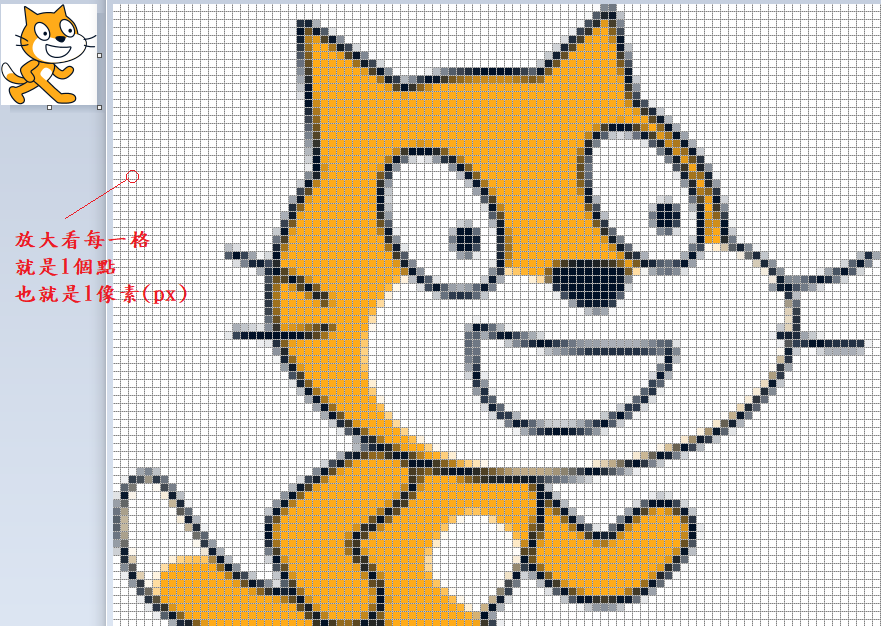
o 影像處理
「點陣圖」說明(PNG, JPG, GIF......)......下載點陣圖範例
可用小畫家打開,放大,開啟格線

寬x高=總像素
(把每個點的顏色存下來,記錄這張圖, 用不同的方式存就有不同格式)
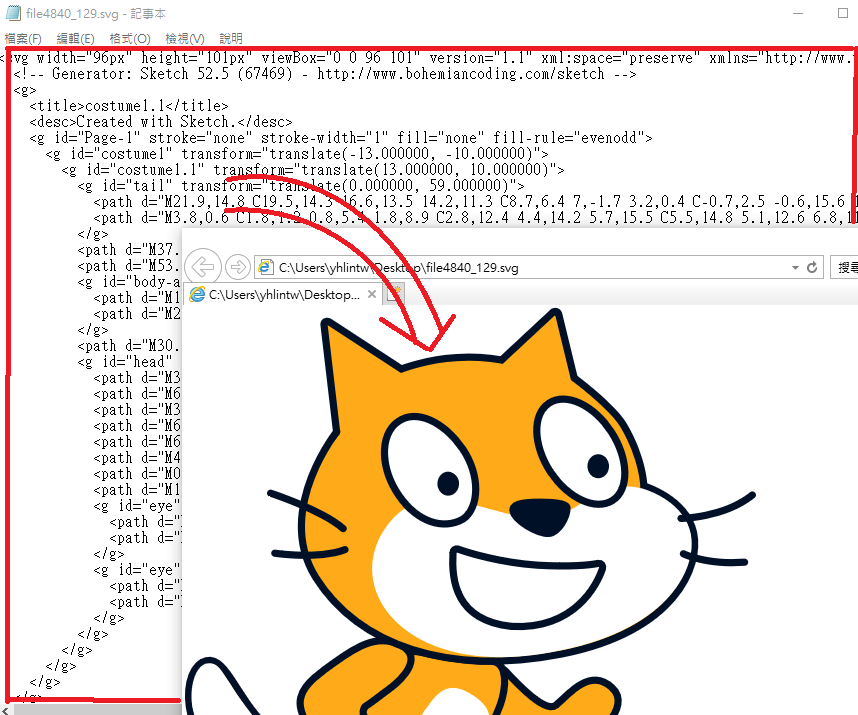
「向量圖」說明(SVG)......下載點陣圖範例
可用記事打開,測試修改顏色,

用點、直線或者多邊形等基於數學方程的幾何圖元表示圖像
o 健康上網(資訊安全與倫理)

|