|
這學期的電腦課班級為 二年4、7、8、22班。
登入帳號為:學號
預設密碼為:學號(登入後可自行修改...也建議修改)
姓名:預設為真實姓名,登入後可自行修改,但請保留座號開頭,例如:「01王小明」
(交作業時會用到這個帳號,忘記密碼者請找電腦老師還原密碼)
※※※※※※※※※※※※※※※※※
o Windows簡易截圖與處理-繳交作業時會用到
1.請按鍵盤的「Print Screen」鍵
2.開小畫家貼上,再存檔即可。
o 另Windows10有提供「連續截圖」功能
1.按住「Win鍵」後再按「PrintScreen」鍵
2.截完的圖放在 「本機」 → 「圖片」 → 「螢幕擷取畫面」中
※※※※※※※※※※※※※※※※※
o 處理本市的OpenID
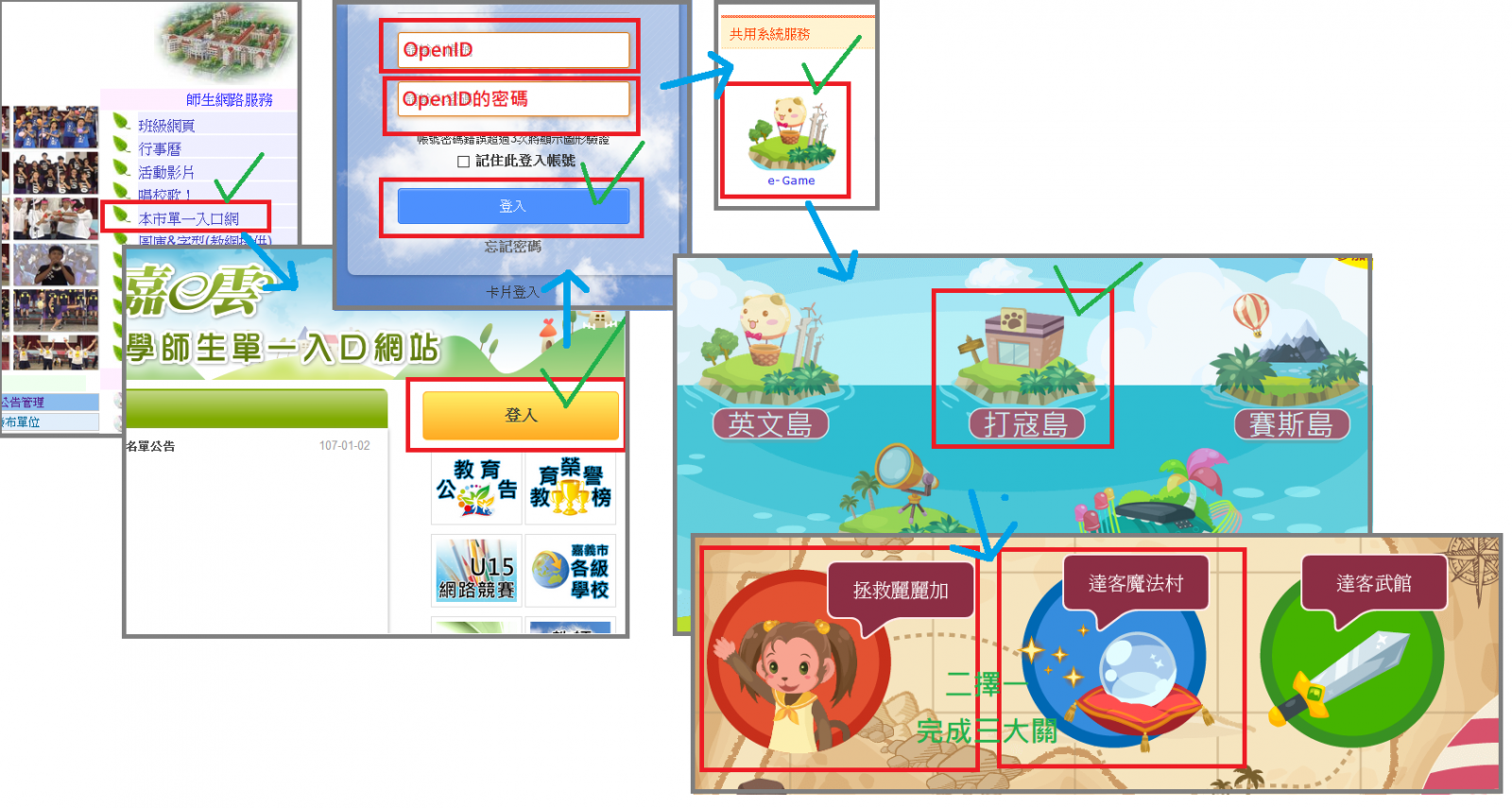
請由學校首頁右方連進「本市單一入口網」並「登入」,
或按這裡 https://sso.cy.edu.tw/ 登入使用。(忘記帳密的同學請找電腦老師)

o 試算表的操作
同學可練習使用以下軟體:
本市授權的MS Office裡的 Excel 自由軟體LibreOffice裡的 Calc 自由軟體LibreOffice裡的 Calc
 
線上文件如Google試算表 ↓Android手機平板(10.1吋以下)可免費安裝這版↓ ↓Android手機平板(10.1吋以下)可免費安裝這版↓
 
同學可視自己的情況使用,常用基本功能應該都差不多。
認識作業環境:
打開後的工作表,同學可以發現橫列用數字(1,2,3...)表示,直的欄位用英文字母(A,B,C...)表示。
以下用提問的方式,來讓同學認識作業環境和基本操作。
問題1:觀察看看,你的工作表有幾列?1,2,3,4......一直到?
問題2:觀察欄(A,B,C...),大家學的英文字母有26個,那麼有第27欄嗎?有的話,欄位的英文是?
問題3:一個工作表有這麼多格子,應該怎麼命名,才不會亂掉?
問題4:在格子裡輸入「文字」和「數字」有何差別?試著輸入「ABC」和「123」觀察。
問題5:如何讓試算表「計算」?
問題6:同學可以在鍵盤上找到 加(+)、減(-)符號,那「乘」和「除」的符號在哪?
問題7:如何計算指數?例如2的10次方。
問題8:可以用括號嗎?會先乘除後加減,有括號先算嗎?
基本運算練習作業:
請下載這個檔案,完成裡面的練習1、練習2及作業,並上傳。
函數的使用練習:
請下載這個檔案,用內建函數功能(SUM, AVERAGE, RANK)完成作業上傳。
資料處理練習:
以遊戲軟體分級(這個檔案)為範本,練習 尋找與取代、資料排序與篩選、小計、圖表。
o 107年eGame
嘉義市107年學生運算思維玩程式_e-Game闖關活動計畫
請先由「國中小學師生單一入口網站」
https://sso.cy.edu.tw
以本市OpenID登入後,進入e_GAME。
(由高雄市政府教育局規劃開發,未於活動期間內登入網站者,個人所累計之闖關記錄不予採計,將無法參加抽獎活動)

登入e-Game後,「打寇島(Coding)」進行闖關活動,若達成以下任何一項者,表示闖關成功,即可參加抽獎活動:
(一)通過「拯救麗麗加」三大關(每一大關含八小關)者。
(二)通過「達客魔法村」三大關(每一大關含八小關)者。
o Scratch運算思維
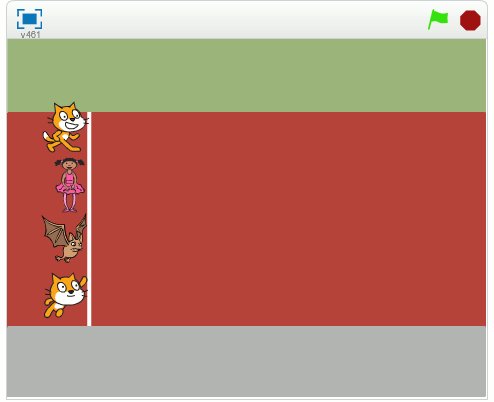
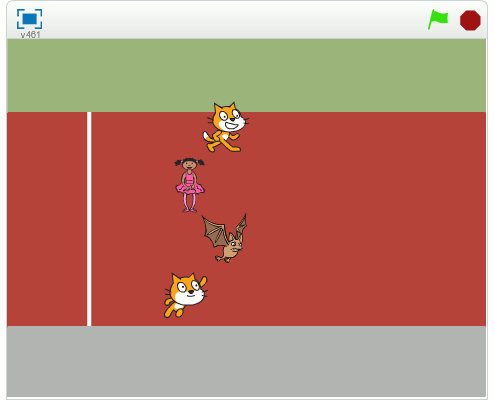
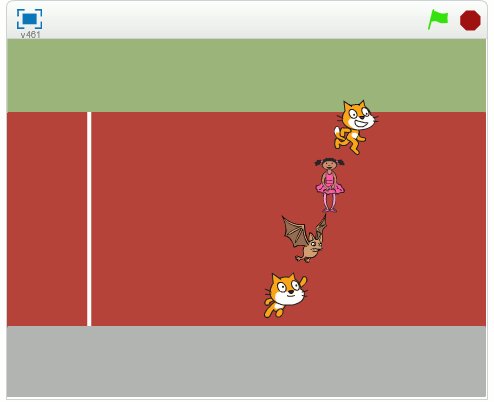
賽跑-「廣播」及「亂數」使用

模擬循跡前進-「偵測」及「變數」使用

o GIMP影像處理
認識圖片格式(按此下載範例檔案)
常見圖片格式:BMP, GIF, JPG, PNG, SVG, ......
點陣圖、向量圖、尺寸、解析度、RGB、索引色......
選取工具的使用與圖片去背(按此下載範例檔案)

動態圖片的概念及製作(按此下載範例檔案)
 
o HTML基本概念
超文件標示語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式以及行動應用程式的使用者介面。網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標示語言而非程式語言。
(資料來源:https://zh.wikipedia.org/wiki/HTML)
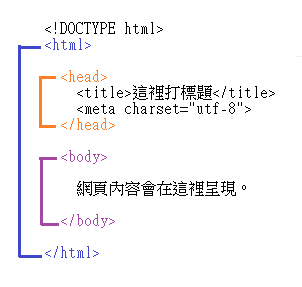
直接開始吧,請同學先下載這個範本(按滑鼠右鍵另存),用純文字編輯器(例如記事本)開啟,

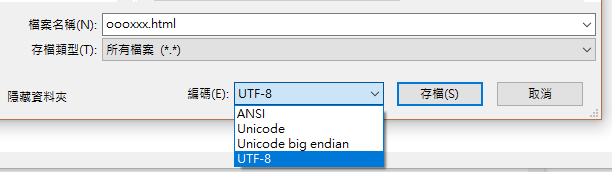
如果同學是自己打字的話,存檔時,副檔名請打「.html」,編碼請用「UTF-8」。

一開始,先試幾個「字數較少」的標籤吧(以下只寫標籤名稱,標籤符號(大於、小於)請自己打):
B 粗體字
I 斜體字
U 底線字
P 段落
H1 第一級標題(大)
H2 第二級標題(↓)
H3 第三級標題(↓)
H4 第四級標題(↓)
H5 第五級標題(↓)
H6 第六級標題(小)
BR 換行(不用結束標籤)
HR 水平線(不用結束標籤)
A 加入超連結(要加入其他參數)
IMG 加入圖片(要加入其他參數)
IFRAME 在目前網頁插入別的網頁(要加入其他參數)
顏色表示法:
#RRGGBB
RR=紅色的程度,用16進位表示
GG=綠色的程度,用16進位表示
BB=藍色的程度,用16進位表示
同學可以按這裡試試調色的感覺。
DIV加入區塊,STYLE加上樣式,可下載區塊和樣式範例檔來操作:
DIV 。
STYLE
線上自學可參考(英文,可即時翻成中文):https://www.w3schools.com/html/default.asp
所有標籤,可參考官方網站(英文):https://www.w3.org/TR/html5/index.html
o 程式語言-使用JavaScript
國一時,同學使用過Scratch製作了簡單的遊戲;教綱中心也辦理了「打寇(Code)島」活動。
相信同學對於利用圖型化的方式編寫程式有一點點的概念了。
之前,讓同學練習了簡單的HTML和一點點CSS,
所以程式語言的部分,本次電腦課將採用JavaScript讓同學體會非圖型化的程式設計......也就是要打字了。
JavaScript,一種高階程式語言。
它被世界上的絕大多數網站所使用,也被主流瀏覽器(Chrome、IE、FireFox、Safari、Opera)支援。
JavaScript常用來完成以下任務:
o 讀寫HTML元件
o 嵌入動態文字於HTML頁面
o 對瀏覽器事件作出回應
使用工具:
瀏覽器(Chrome, FireFox, IE......)的主控台(console),按「F12」即可打開。
程式語言(wiki)、程式語言排名(tiobe)
體驗一下寫程式的感覺(請用F12打開主控台),下面語法可自行體會修改:
var a = 3;
var b = 4;
var c = a + b;
console.log(c);
--------------------
var是設定一個變數,「var a =3;」就好像算數學時在設定未知數x。
console.log(); 是要把結果輸出到主控台,以上面範例來說是把 c 的值輸出。
o 健康上網(資訊安全與倫理)及科技新知

|