|
本學期電腦課班級:二03、二14、二19、二20
----------
11/01(三) 請二03協助填寫
11/03(五) 請二19協助填寫
品德教育核心價值與行為準則調查問卷
http://meh.naer.edu.tw/
----------
請同學先確認自己的OpenID可以正常登入。
測試-進入「教育部雲端電子郵件」:
寄一封信到老師的信箱「yhlintw@mail.edu.tw」
標題:「X年X班 XX號 OpenID OK」
內文:「X年X班 XX號 OpenID OK」
確認網址 (OpenID,電子書分組相關)
★ShineCue電子書製作
請從「本市單一入口網」進入(使用OpenID登入),

再點選「電子書創作」即可進入本市電子書ShineCue分享社群網站。
同學若回家想要安裝,可從該網站上下載最新版軟體。
教網中心每年辦理電子書競賽使用此軟體。(競賽作品參考)
ShineCue操作手冊:按此 (嘉義市教育網路中心提供)
電子書製作主題參考:
課本學科內容(國英數社自.....)整理、
資訊科技、性別平等、人權、飲食、衣著、生活管理、家庭、
海洋(臺灣四面環海,國民應具備充分認知海洋、善用海洋的能力)、
環境問題(如:全球暖化、河川污染、核污染、空氣污染、土石流、永續發展、生物多樣性、溫室氣體減量、資源節約與再利用、綠色消費)、
練習-測試素材:
新增電子書,
加入(更換)背景,
加入音樂,
加入圖片,
加入影片,
加入文字,
加入觸控(超連結)(電子書內、外部連結)。
存檔。
★106年eGame
嘉義市106年學生運算思維玩程式_e-Game闖關活動計畫
請先由「國中小學師生單一入口網站」
https://sso.cy.edu.tw
以本市OpenID登入後,進入e_GAME。
(由高雄市政府教育局規劃開發,未於活動期間內登入網站者,個人所累計之闖關記錄不予採計,將無法參加抽獎活動)
登入e-Game後,「打寇島」進行闖關活動,若達成以下任何一項者,表示闖關成功,即可參加抽獎活動:
(一)通過「拯救麗麗加」三大關(每一大關含八小關)者。
(二)通過「達客魔法村」三大關(每一大關含八小關)者。
(三)同時通過「拯救麗麗加」與「達客魔法村」三大關者,得獎機率倍增。
闖關截止日期:106年12月5日(星期二)下午17:00止
闖關成功抽獎活動:辦理電腦抽獎活動並於106年12月31日前公布得獎名單。
→106_eGame_操作手冊←
作業:請同學將完成三大關的畫面抓圖上傳。
★影片剪接

使用軟體:會聲會影(學校授權)
素材:
影片:影片格式很多,不一定每一種格式都可以處理。
影片檔案大小通常都不小,匯入後有時要稍等,請要有耐心。
每段影片都有自己的時間長度,不需要的地方可以剪裁掉。
圖片:大部分常用的格式都可以使用。
圖片通常可以設定顯示的時間長度。
聲音:影片本身通常已有音軌,加入聲音時會疊加上去。
文字:影片上嵌入字幕。
概念:
時間軸、覆疊軌、轉場、藍幕
圖片格式:
.png, .jpg, .gif, .bmp ........
影片格式:
DVD(.mpg .vob)
VCD(.mpg .dat)
.mpg, .flv, .mp4, .3gp, .avi, .rmvb, .rm, .wmv, .mov, .mts, .m2ts, webm .....
作業1用照片串影片:
照片:從素材照片( 01 , 02 , 03 )中,選出6~8張左右照片,使用影片快剪精靈,串成影片。
音樂:內建音樂即可。
字幕:請依選定的照片,加入適當的文字說明。
輸出:MPEG-4 「640x480」或 WMV 「WMV 640x480 30fps」
作業2從影片截錄片段,重新組合:
影片:從自己班上的Wassa Min-Sheng影片,選出5~6個片段(每段長度約5秒以下即可),加上片頭、片尾、字幕(說明),串成新影片。
音樂:影片的聲音即可(亦可自行更換)。
字幕:請依選定的片段,加入適當的文字說明。
輸出:MPEG-4 「640x480」或 WMV 「WMV 640x480 30fps」
★HTML基本概念
超文件標示語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標示語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式以及行動應用程式的使用者介面。網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標示語言而非程式語言。
(資料來源:https://zh.wikipedia.org/wiki/HTML)
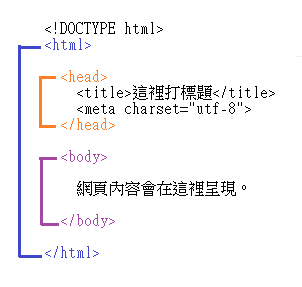
直接開始吧,請同學先下載這個範本(按滑鼠右鍵另存),用純文字編輯器(例如記事本)開啟,

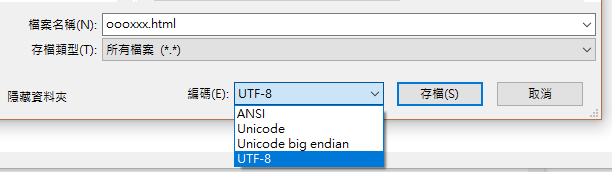
如果同學是自己打字的話,存檔時,副檔名請打「.html」,編碼請用「UTF-8」。

一開始,先試幾個「字數較少」的標籤吧(以下只寫標籤名稱,標籤符號(大於、小於)請自己打):
B 粗體字
I 斜體字
U 底線字
P 段落
H1 第一級標題(大)
H2 第二級標題(↓)
H3 第三級標題(↓)
H4 第四級標題(↓)
H5 第五級標題(↓)
H6 第六級標題(小)
BR 換行(不用結束標籤)
HR 水平線(不用結束標籤)
A 加入超連結(要加入其他參數)
IMG 加入圖片(要加入其他參數)
IFRAME 在目前網頁插入別的網頁(要加入其他參數)
顏色表示法:
#RRGGBB
RR=紅色的程度,用16進位表示
GG=綠色的程度,用16進位表示
BB=藍色的程度,用16進位表示
同學可以按這裡試試調色的感覺。
DIV加入區塊,STYLE加上樣式,可下載區塊和樣式範例檔來操作:
DIV 。
STYLE
FORM表單......可下載這個檔案測試
FORM表單
了解送出資料方法 post 和 get 的差異
線上自學可參考(英文,可即時翻成中文):https://www.w3schools.com/html/default.asp
所有標籤,可參考官方網站(英文):https://www.w3.org/TR/html5/index.html
|